Incluir artículos de SomeBooks en un curso de Moodle

Hace unos días, un lector de SomeBooks.es me preguntaba si es posible incluir los artículos que publicamos en nuestra página dentro de un curso de la plataforma educativa Moodle. La respuesta, como habrás adivinado por el título de este artículo, es afirmativa, y como no es la primera vez que me lo preguntan, hoy voy a explicar cómo lo tengo hecho yo en mi centro.
Como es lógico, la técnica es idéntica para enlazar cualquier otro sitio de Internet que te interese y, para ponerla en práctica, necesitaremos permisos de modificación sobre el curso de Moodle que vayamos a usar.
Lo primero será abrir nuestro navegador preferido, escribir la URL de nuestro curso Moodle y autenticarnos.
1
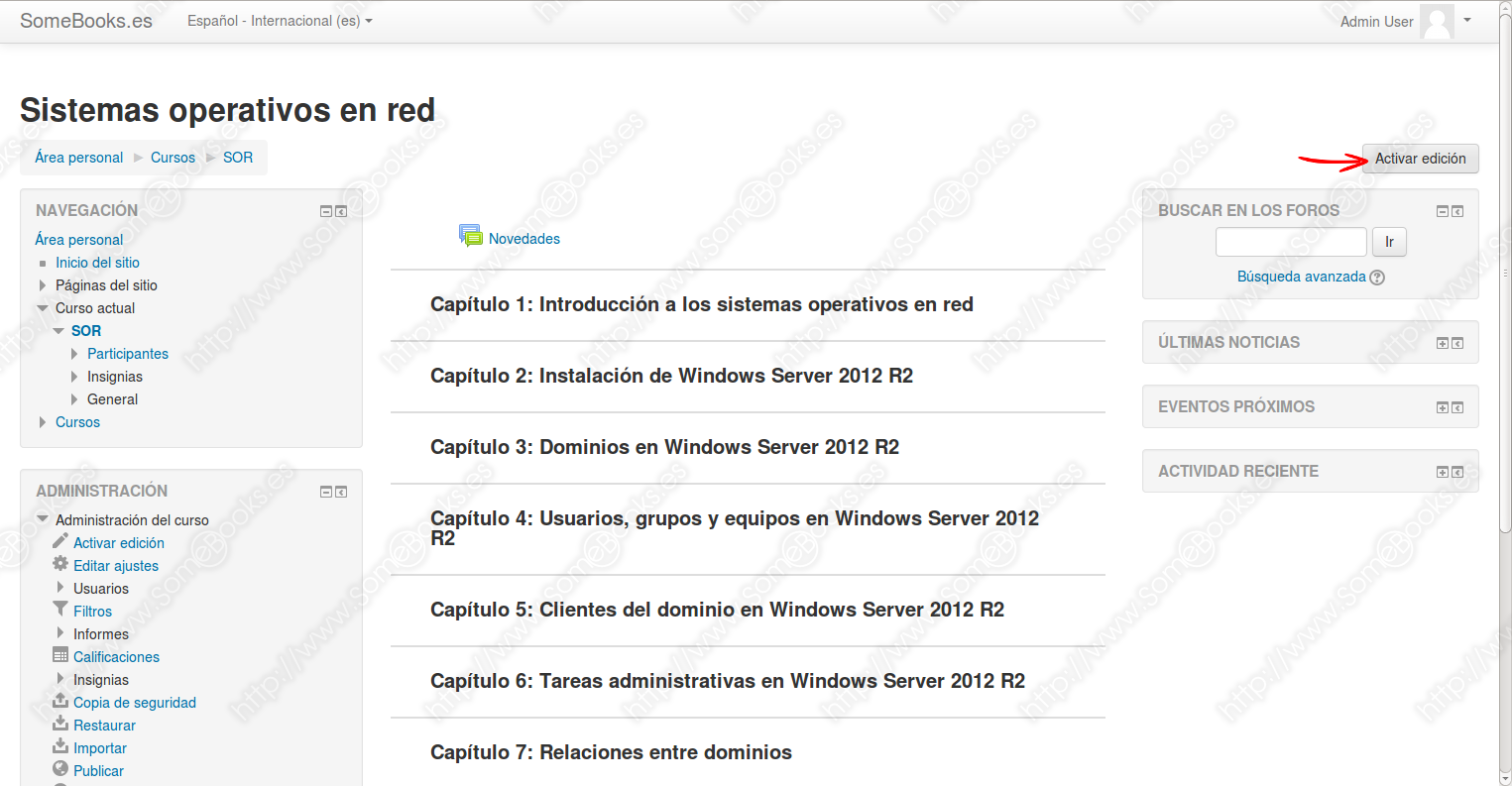
Cuando estemos listos, hacemos clic sobre el botón Activar edición (su aspecto puede cambiar según el tema que tengas instalado en Moodle)
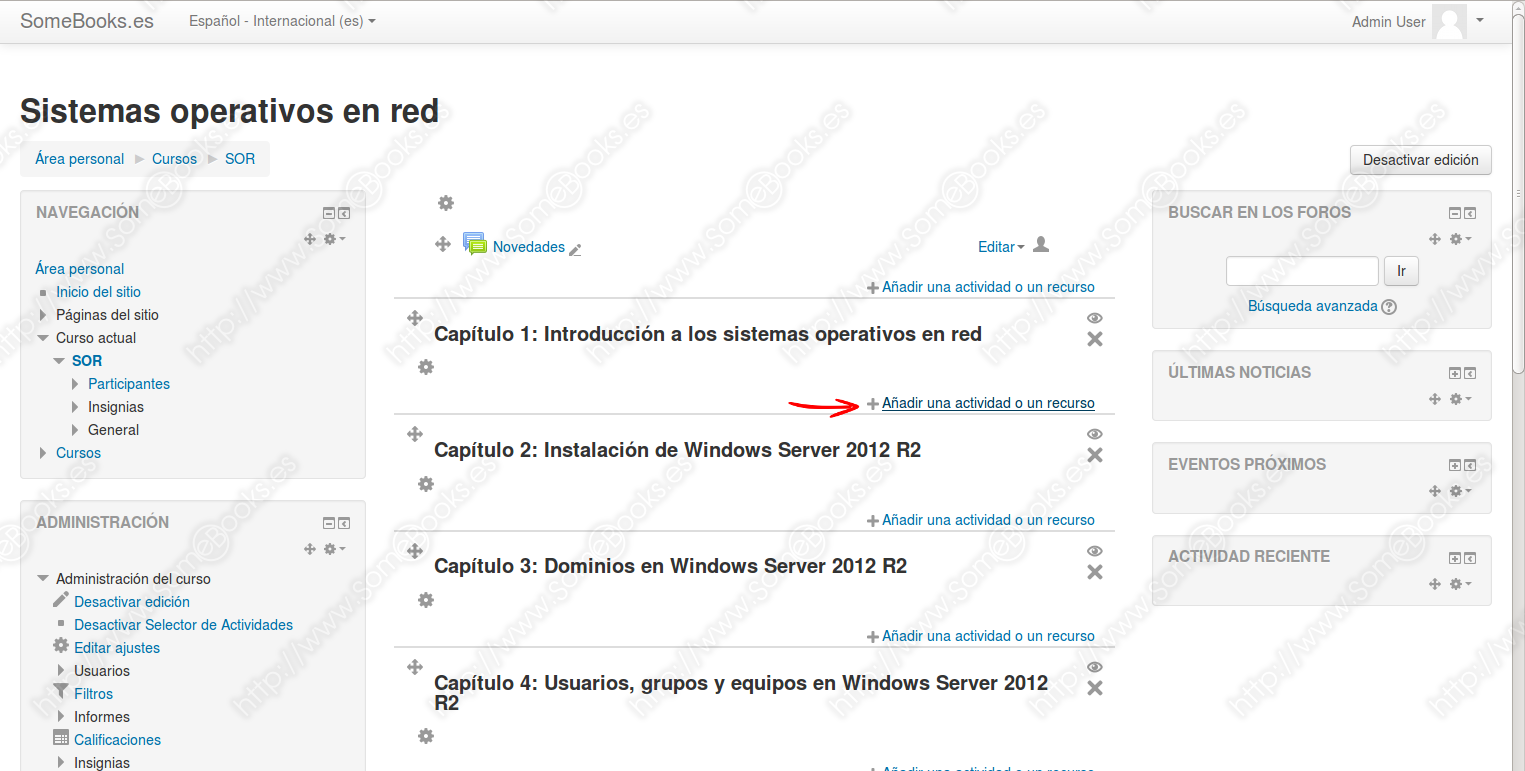
Cuando estemos en modo edición, nos desplazamos hasta el capítulo donde queremos vincular el contenido de SomeBooks. (en nuestro caso, el epígrafe del capítulo 1).
(En mi ejemplo, los diferentes epígrafes están aún vacíos, pero si ya tuviésemos algunos recursos vinculados, el enlace estará debajo de la última entrada del epígrafe).
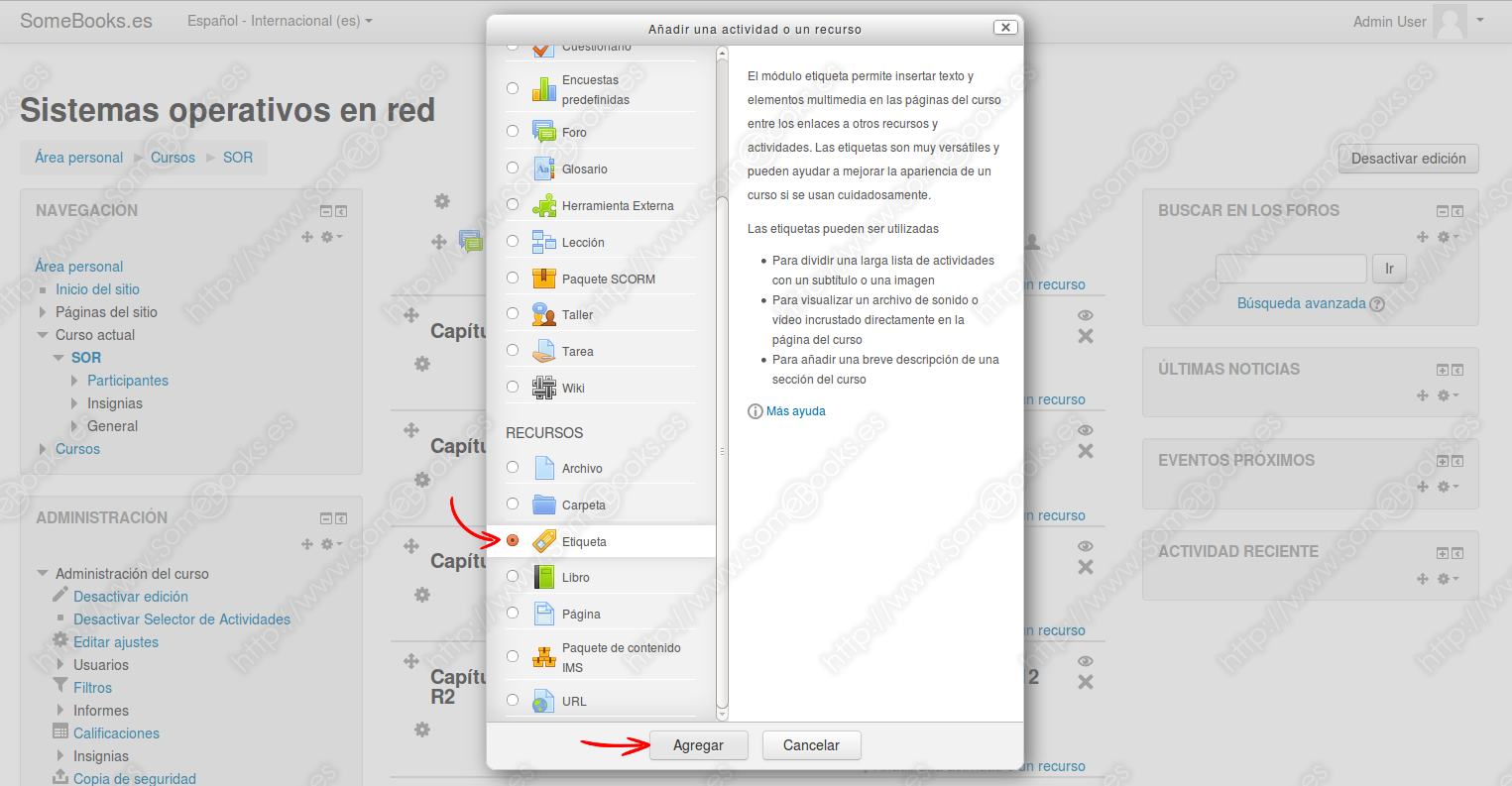
Al hacerlo, aparecerá la ventana titulada Añadir una actividad o un recurso. En ella, nos desplazamos por el panel izquierdo hasta el elemento Etiqueta y lo seleccionamos.
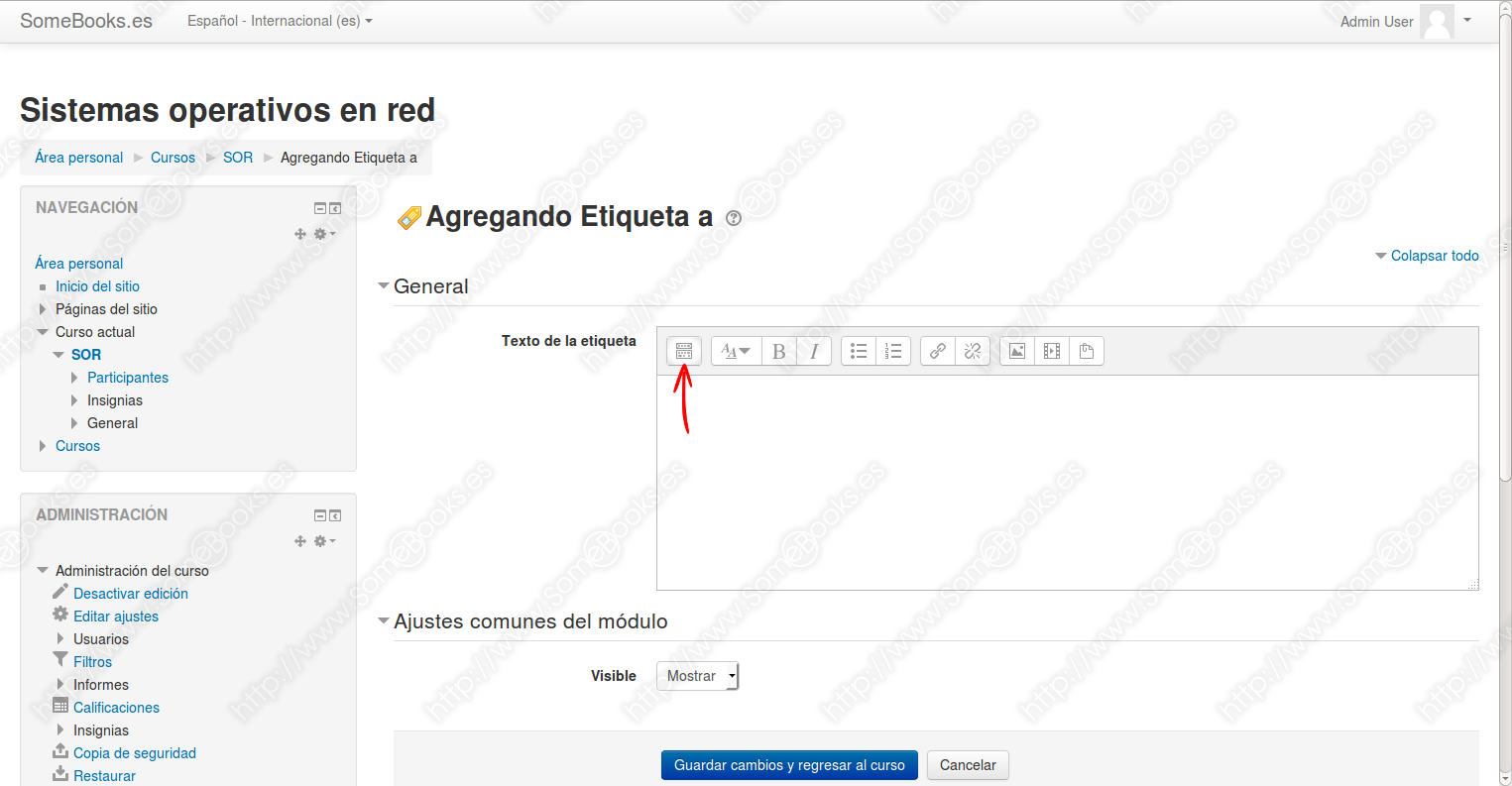
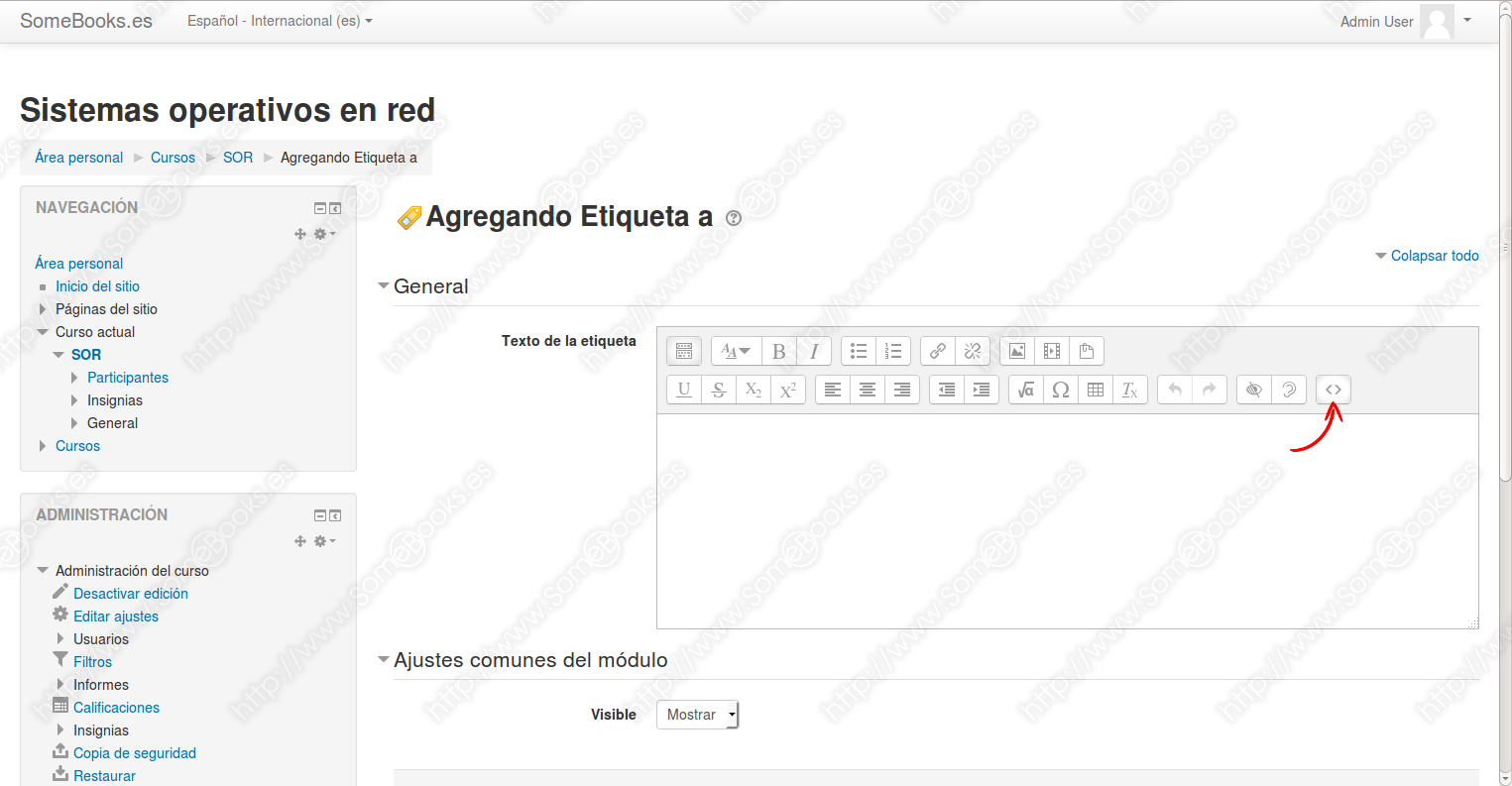
La pantalla del navegador cambiará para mostrarnos el formulario de entrada para la etiqueta nueva
4
Hacemos clic sobre el botón que nos muestra la barra Toggle (un grupo de botones complementarios que nos permiten realizar tareas algo más avanzadas en el editor).
Esto hace que se muestren una nueva hilera de botones. Entre ellos, se encuentra el que estamos buscando: Editar código HTML.
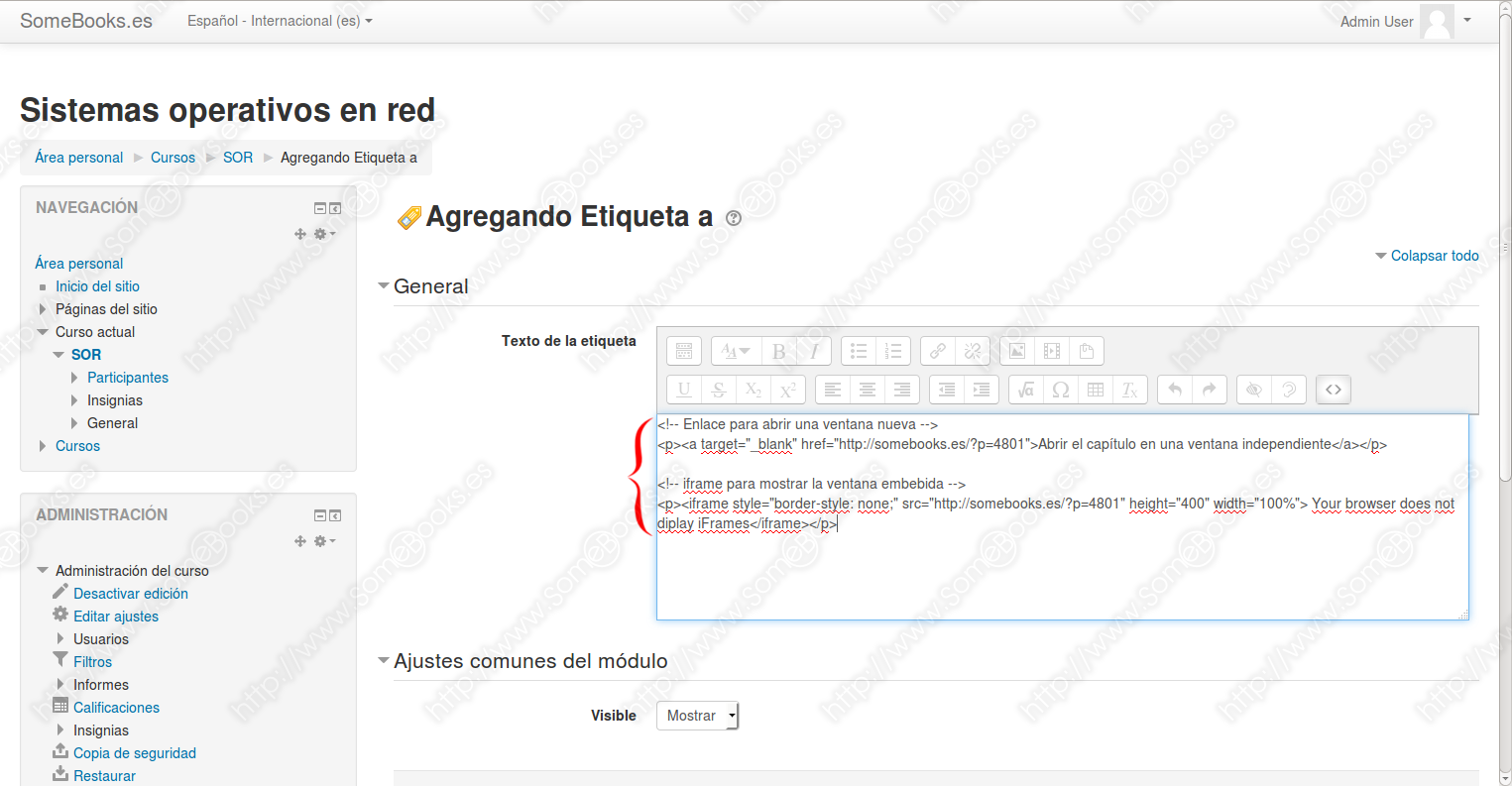
Según la versión de Moodle que tengamos, aparecerá una nueva ventana para escribir código o, simplemente, cambiará el aspecto del cuadro de texto que hay bajo los botones.
De cualquier modo, nosotros escribiremos algo como esto (cuidado, el contenido mostrado detrás de cada número es una sola línea de código):
<!-- Enlace para abrir una ventana nueva --><p><a target="_blank" href="http://somebooks.es/?p=4801">Abrir el capítulo en una ventana independiente</a></p><!-- iframe para mostrar la ventana embebida --><p><iframe style="border-style: none;" src="http://somebooks.es/?p=4801" height="400" width="100%"> Your browser does not diplay iFrames</iframe></p>
En realidad, de las cuatro líneas, la primera y la tercera sólo son comentarios que no necesitas copiar.
La segunda es un enlace a la página que queremos vincular. Esto nos facilita abrirla en una ventana nueva, para verla a pantalla completa si fuese necesario.
La cuarta línea es un iframe, que ocupará el 100% del ancho que haya disponible en Moodle y 400 puntos de alto (puedes cambiar estas proporciones si no te parecen adecuadas). En su interior, se mostrará la página que estamos vinculando.
Tanto en la línea 2 como en la 4, he indicado en color rojo la URL de la página que queremos abrir (en este ejemplo, el capítulo 1 del libro Sistemas Operativos en Red (2ª edición). Si quisiéramos mostrar, por ejemplo, el tercer apartado del capítulo 1, la URL sería así: http://somebooks.es/?p=4801&page=3.
Como cabe esperar, basta con cambiar esta URL por la de cualquier otro sitio para mostrar su contenido.
Por último, nos aseguramos de guardar los cambios.
7
Hacemos clic sobre el botón Guardar cambios y regresar al curso en la parte inferior de la página.
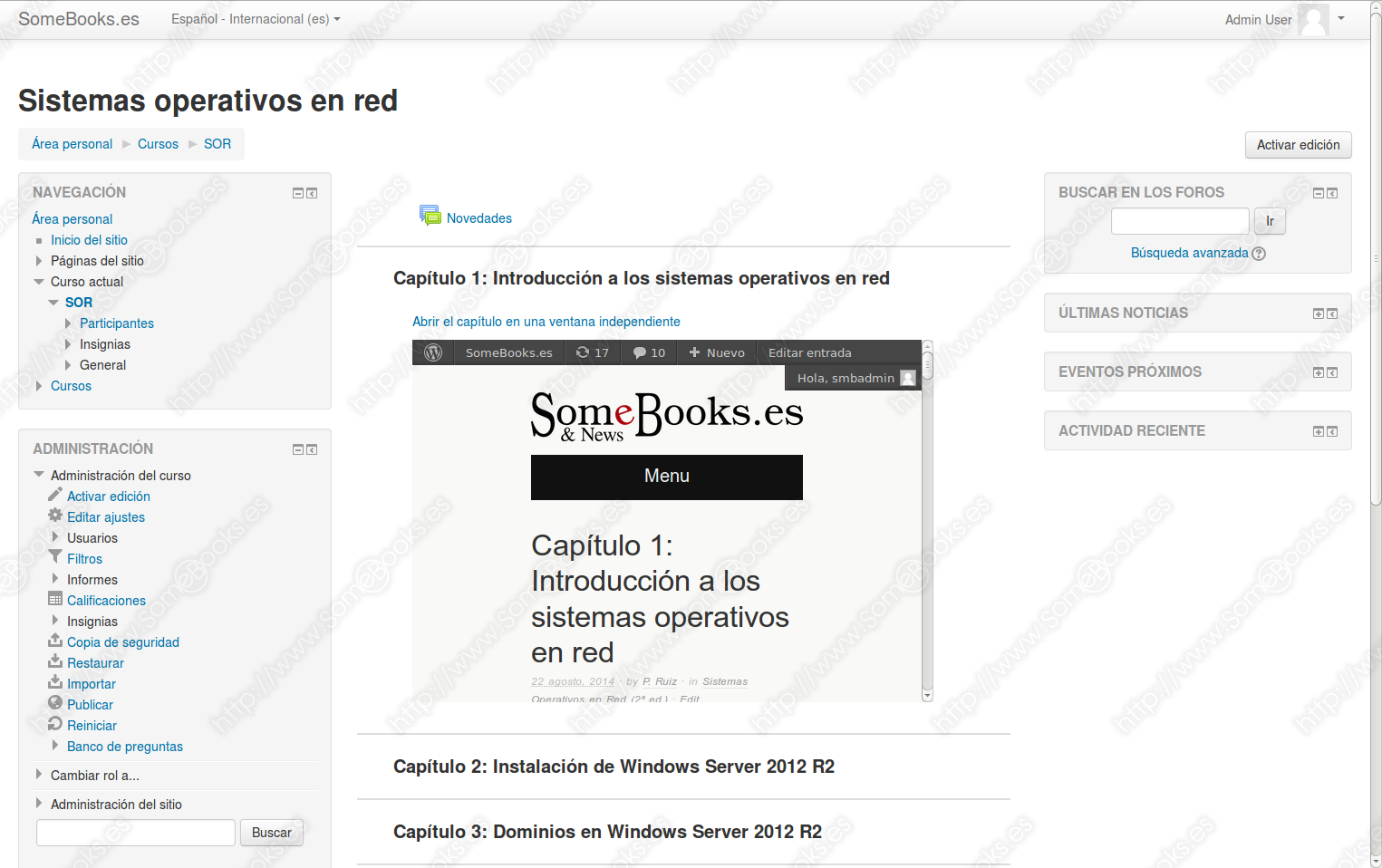
Al hacerlo, volveremos a la página principal del curso. Bastará con finalizar la edición para comprobar cómo lo verán los alumnos
Observa que ahora el iframe ocupa toda el área disponible en Moodle y que incluye una barra de desplazamiento lateral para desplazarnos por el documento. Es como tener una ventana del navegador embebida dentro del curso.
Además, sobre el iframe aparece el enlace al capítulo. Si hacemos clic sobre él, se abrirá una nueva solapa en el navegador con el capítulo en cuestión.
El último apartado de cada capítulo suele contener ejercicios prácticos. En estos casos, se ha creado una referencia individual a cada ejercicio mediante un marcador. Por ejemplo, para referenciar la práctica 1 del capítulo 2 usaríamos la URL de la página que contiene todas las prácticas, en este caso la 13 y le añadiríamos la referencia a la práctica 1 (que es pr01), quedándonos algo como esto:
http://somebooks.es/?p=5015&page=13#pr01
Seguro que ya has imaginado que la práctica 2 tendrá el marcador pr02, la 3 el marcador pr03 y así sucesivamente.
Esto se cumple para todos los capítulos que disponen de ejercicios prácticos.
Y hasta aquí el artículo de hoy. Espero que te resulte útil.