6.4. Asignar un icono al proyecto.
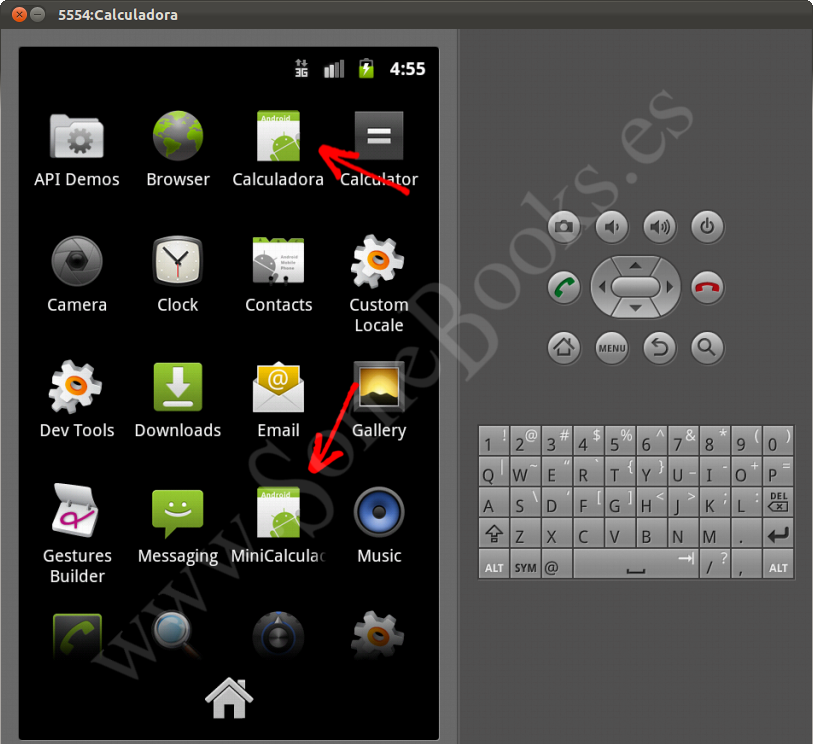
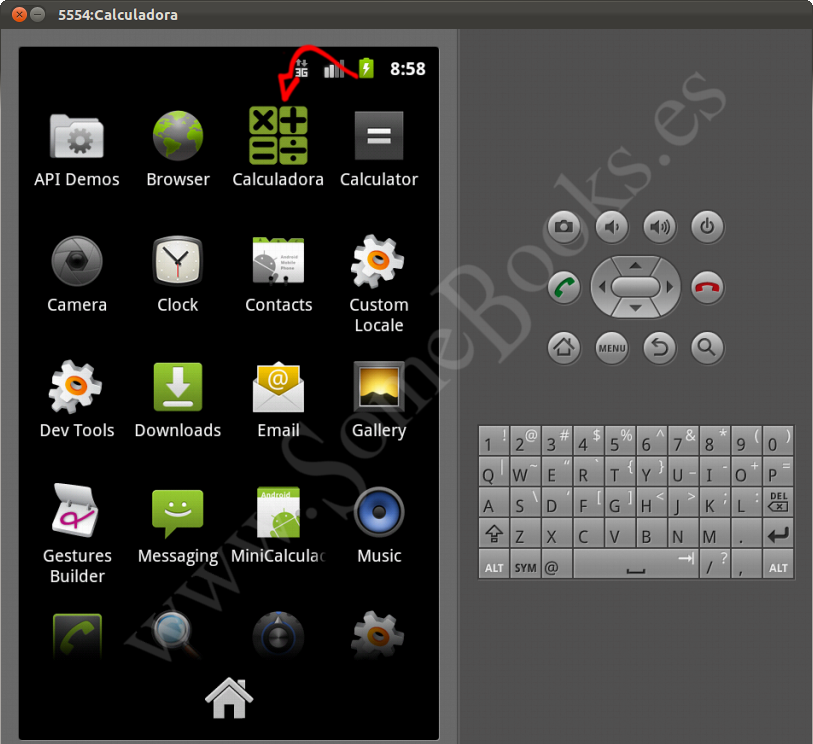
Observa la imagen siguiente. En ella puedes ver cómo se representan nuestras dos calculadoras en el menú de aplicaciones de Android (lo vemos en el dispositivo virtual, pero se vería igual en un dispositivo físico). En ambos casos se ha utilizado el icono predeterminado de Android.
Si queremos dar un aspecto profesional a nuestro trabajo, una de las primeras cosas que debemos hacer es asignar un icono que defina nuestra aplicación y que, en cierto modo le confiera identidad.
Además, si tu aplicación utiliza otros iconos en los menús, en la barra de estado, etc., es importante que pienses en un aspecto unificado.
En Internet puedes encontrar multitud de sitios desde los que puedes obtener juegos de iconos bajo licencias libres, aunque yo, en este caso me he inclinado por diseñar el mío propio en el que, como puedes ver, he seguido la tendencia actual en cuanto a los iconos monocromáticos, utilizando un color verde que está próximo al estándar de Android y donde he intentado que prime la simplicidad. El resultado ha sido este:
Antes de empezar a diseñar o elegir tu icono, es muy interesante que le eches un vistazo a la guía de Android para el diseño de iconos de aplicación. La puedes encontrar, dentro del sitio de Android Developers, en la dirección http://developer.android.com/guide/practices/ui_guidelines/icon_design.html. Este documento ofrece información general sobre la creación de iconos destinados a las diferentes partes de la interfaz de usuario, explicándonos cómo podemos conseguir que se adapten a los estilos generales de Android.
Si, cuando instalaste el SDK, decidiste instalar la documentación, tendrás una copia local de la documentación de Android Developers dentro de la carpeta del Android-SDK, en la subcarpeta docs. Sólo tienes que hacer doble clic sobre el archivo index.html para acceder a ella.
La ventaja de esta documentación es que no necesitas estar conectado a Internet para utilizarla. El inconveniente es que no se actualizará de forma automática como la que se encuentra en Internet.
Una de las primeras cosas que debemos saber es que nuestro icono debe adaptarse a las diferentes resoluciones de pantalla que podemos encontrarnos. Para conseguirlo, crearemos copias independientes del icono para las resoluciones genéricas: baja, media, alta y extra alta. Así, estaremos seguros de que nuestro icono se muestra de la forma adecuada en el amplio espectro de dispositivos disponibles.
Por otra parte, si piensas publicar tu aplicación en la tienda de aplicaciones de Google, debes tener en cuenta que Google Play utilizará tu icono con la más alta resolución para mostrarlo al usuario.
A continuación puedes ver una tabla que te servirá como guía para entender el uso de las diferentes resoluciones:
| Resolución baja | Resolución media | Resolución alta | Resolución extra alta | |
| Abreviatura | ldpi | mdpi | hdpi | xhdpi |
|
Tamaño de pantalla |
120 dpi | 160 dpi | 240 dpi | 320 dpi |
|
Tamaño de icono |
36×36 px | 48×48 px | 72×72 px | 96×96 px |
En cualquier caso, cuando pienses en un icono, debes pensar en una imagen que se vea bien en las diferentes resoluciones. Muchas veces, un icono que resulta atractivo a 96×96 px, pierde todo su interés al reducirlo a 36×36 px.
En el caso de nuestro icono, el resultado obtenido es el siguiente:
| Nombre | Imagen | |
| Resolución baja | logo-ldpi.png |  |
| Resolución media | logo-mdpi.png |  |
| Resolución alta | logo-hdpi.png |  |
| Resolución extra alta | logo-xhdpi.png |  |
Para crear el icono, he partido de un diseño vectorial, hecho con la ayuda del programa Inkscape, que después he importado desde GIMP para adaptarlo a los diferentes tamaños. Por si no lo sabes, te comento que tanto Inkscape como GIMP son programas de software libre que están disponibles para los sistemas operativos más comunes (incluidos Windows, OS X y, por supuesto GNU/Linux).
Una vez que disponemos de los iconos, procederemos de la siguiente forma:
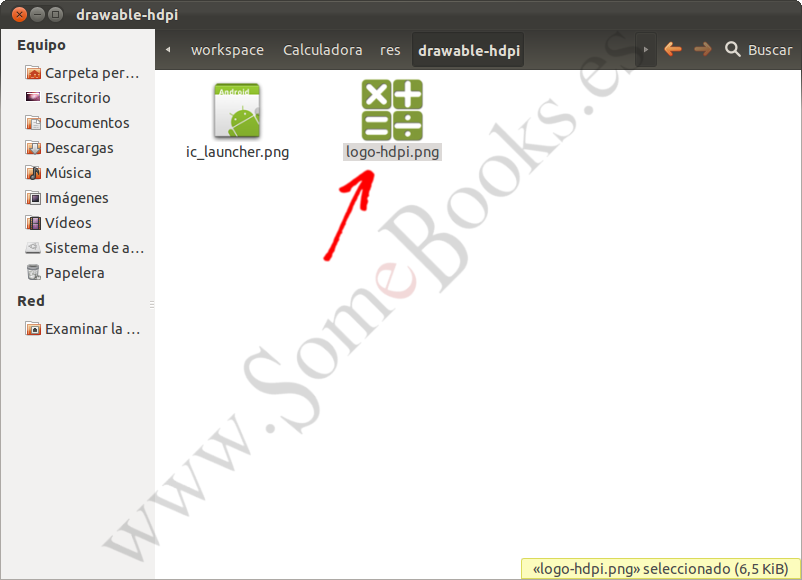
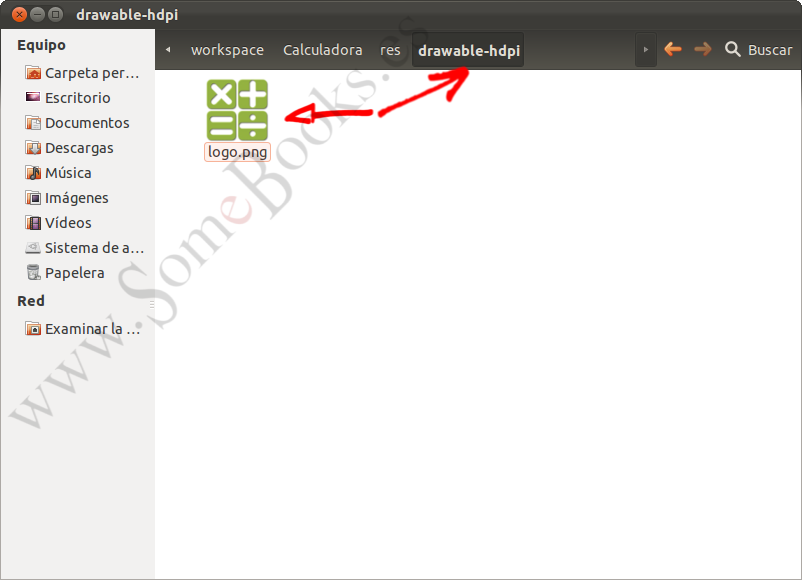
Copiamos el archivo logo-hdpi.png a la carpeta drawable-hdpi, que encontraremos dentro de la carpeta res de nuestro proyecto.
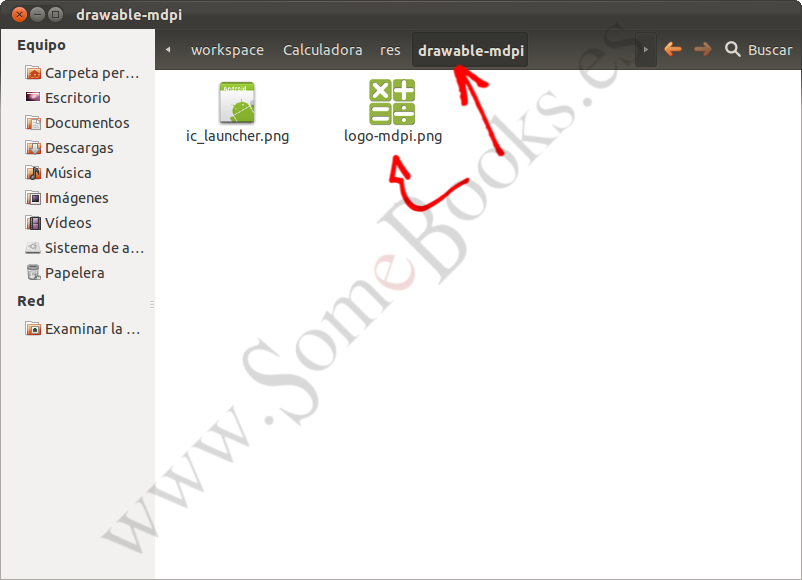
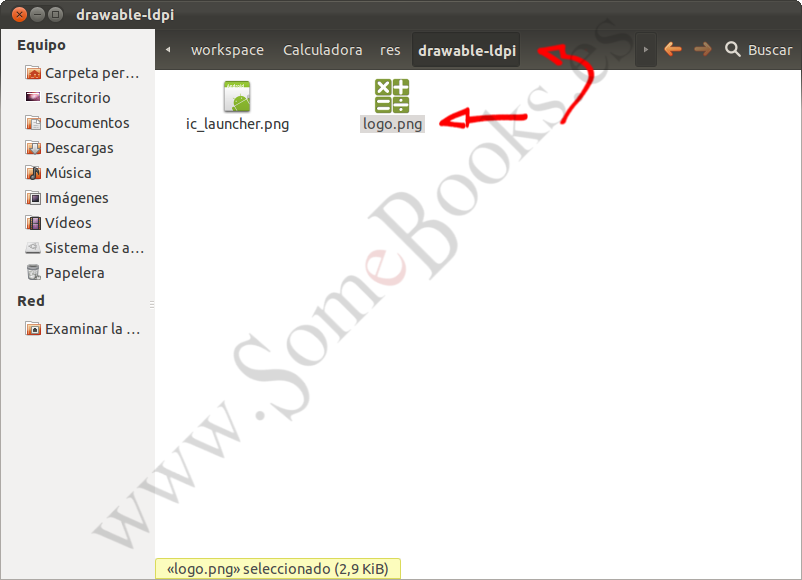
A continuación, hacemos lo mismo con los archivos logo-mdpi.png y logo-ldpi.png.
El siguiente paso consiste en quitarle al nombre de los iconos la parte que indica su resolución.
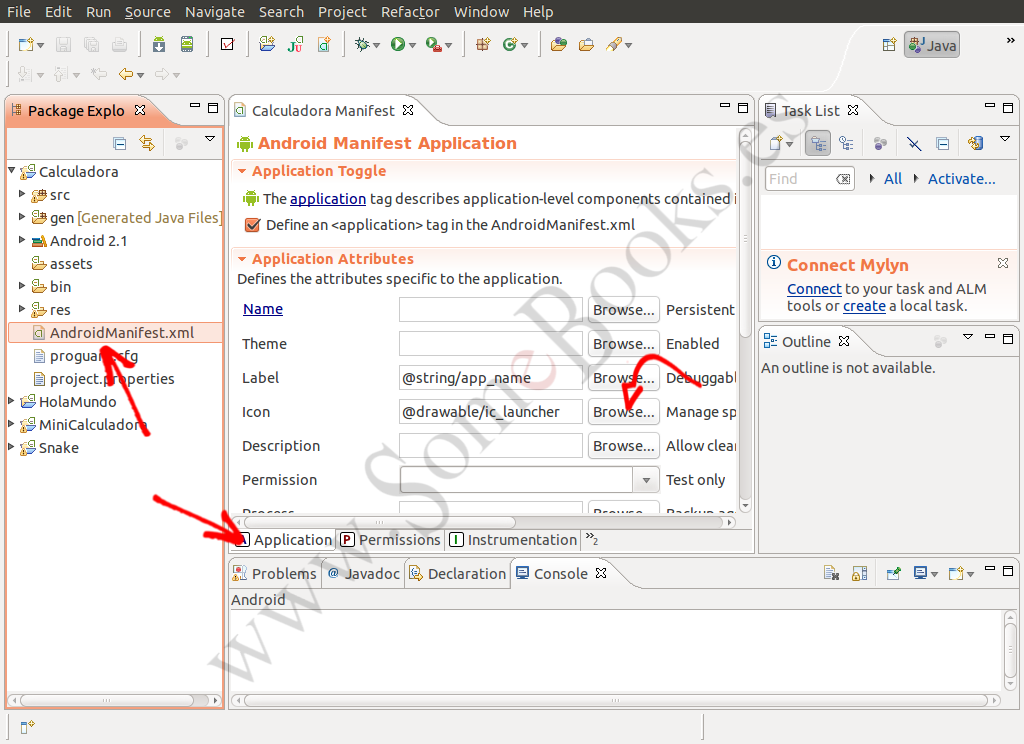
A continuación, volvemos a nuestro proyecto en Eclipse y abrimos el documento AndroidManifest.xml.
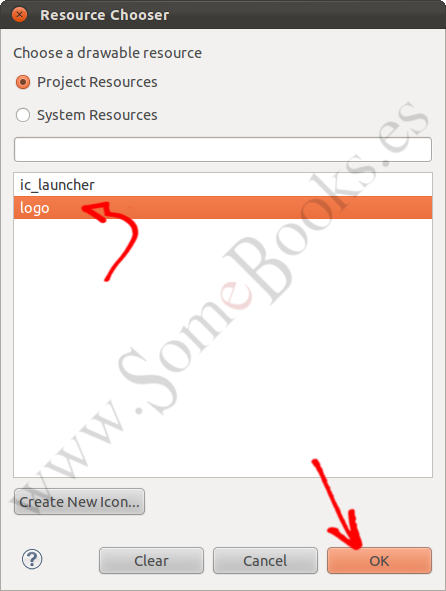
En la ventana que aparece, hacemos clic sobre el nombre de nuestro logo y a continuación, hacemos clic sobre OK.
5
Observa que no hacemos referencia a la resolución empleada, sino que Android elegirá en cada momento el icono adecuado.
6
Si ahora vuelves a ejecutar la calculadora, verás que en el menú de aplicaciones aparece ya nuestro nuevo logo.
Llegados a este punto, lo único que nos quedaría es borrar el icono predeterminado (ic_launcher.png) con el fin de ahorrar espacio en nuestra aplicación.
Después de esto, tu flamante logo ya formará parte de tu aplicación.
 |
 |
 |