5.4. Añadir código
Puedes elegir a tu gusto los nombres de los diferentes elementos en el momento de crear el proyecto
Hasta ahora, nos hemos centrado en el diseño de la interfaz gráfica para la calculadora. Sin embargo, si pruebas el proyecto, veras que aún no hace nada. Tenemos una bonita interfaz gráfica, pero aún no tiene ninguna funcionalidad.
Para desarrollar este apartado, iremos siguiendo paso a paso el proceso de inserción de texto, como hasta ahora, pero, además, incluiré cuadros con el texto del código fuente. De esta manera, lo importante, que es el código, resultará más legible. Es posible que esto te parezca un poco repetitivo, pero creo que la imagen ayudará a los programadores más noveles a ubicar el lugar exacto donde deben insertarse las instrucciones del programa y los cuadros harán que sea más sencillo ver qué se está escribiendo.
Si te parece pequeño el espacio que te ofrece el editor de código, puedes maximizar la ventana con el icono que aparece a la derecha de las solapas.
Pues bien, hecha la aclaración, continuemos con el trabajo…
Como recordarás, son las actividades las que se encargan de realizar las tareas para las que haya sido diseñado el programa. En concreto en nuestro proyecto tendremos sólo una tarea y podrás encontrarla en el árbol del proyecto, dentro de /src/MiniCalculadora.PRuiz, con el nombre MiniCalculadoraActivity.java.
Lo primero que haremos será importar los elementos de la librería del SDK que nos permitirán trabajar con la interfaz gráfica. En particular, el paquete android.view ofrece clases básicas para el uso de la interfaz de usuario, incluida la disposición en pantalla y la interacción con el usuario, mientras que el paquete android.widget proporciona los elementos particulares. Dicho de otra forma, una vista representa un widget que tiene una apariencia concreta en la pantalla.
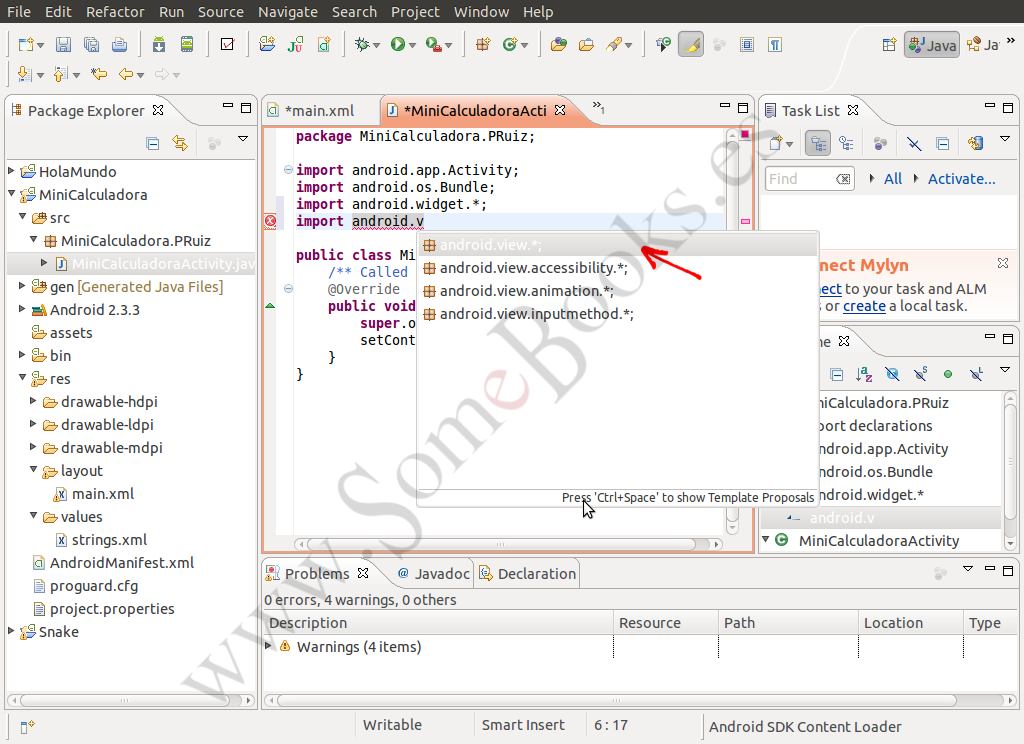
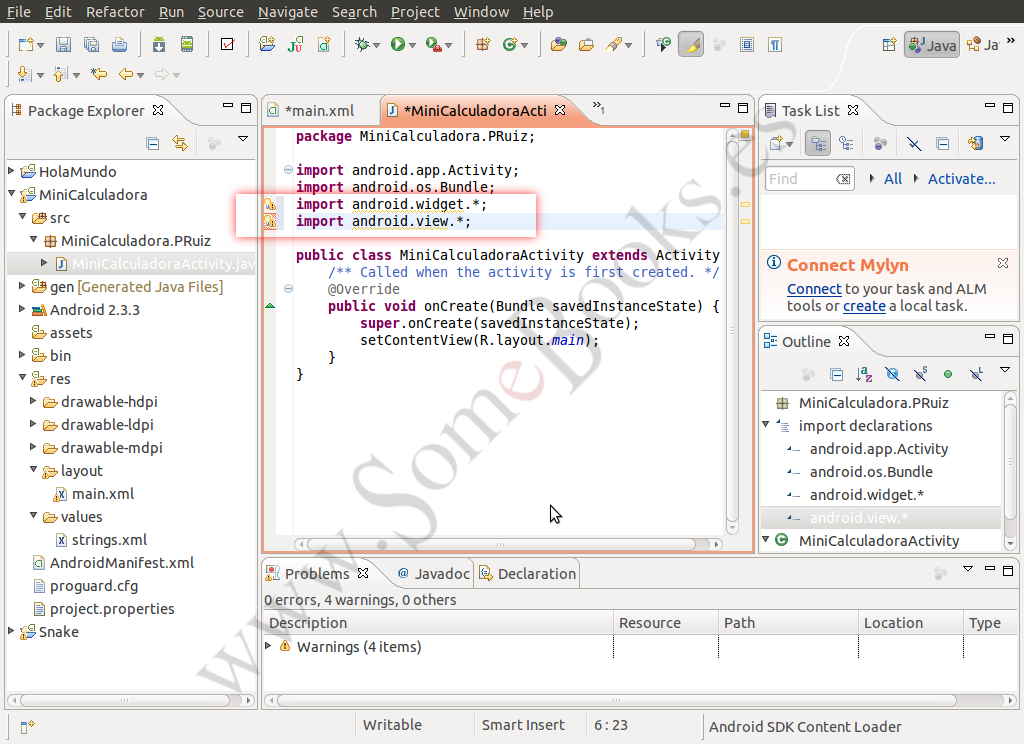
Para incorporar estos dos paquetes a nuestro proyecto, deberemos incluir al principio del archivo las siguientes líneas:
Código fuente
import android.widget.*;import android.view.*;
Y para conseguirlo, sólo tenemos que hacer lo siguiente:
Buscamos la entrada MiniCalculadoraActivity.java en el Explorador de proyectos de Eclipse.
1
Si ves un signo +, junto a la palabra import, al principio del documento, haz clic sobre él para expandir la categoría.
Probablemente, mientras escribes, aparezca un cuadro con sugerencias. Si ves en él la línea que quieres escribir, sólo tienes que pulsar el cursor hacia abajo hasta llegar a ella y pulsar la tecla Intro. Así evitarás escribirla completa.
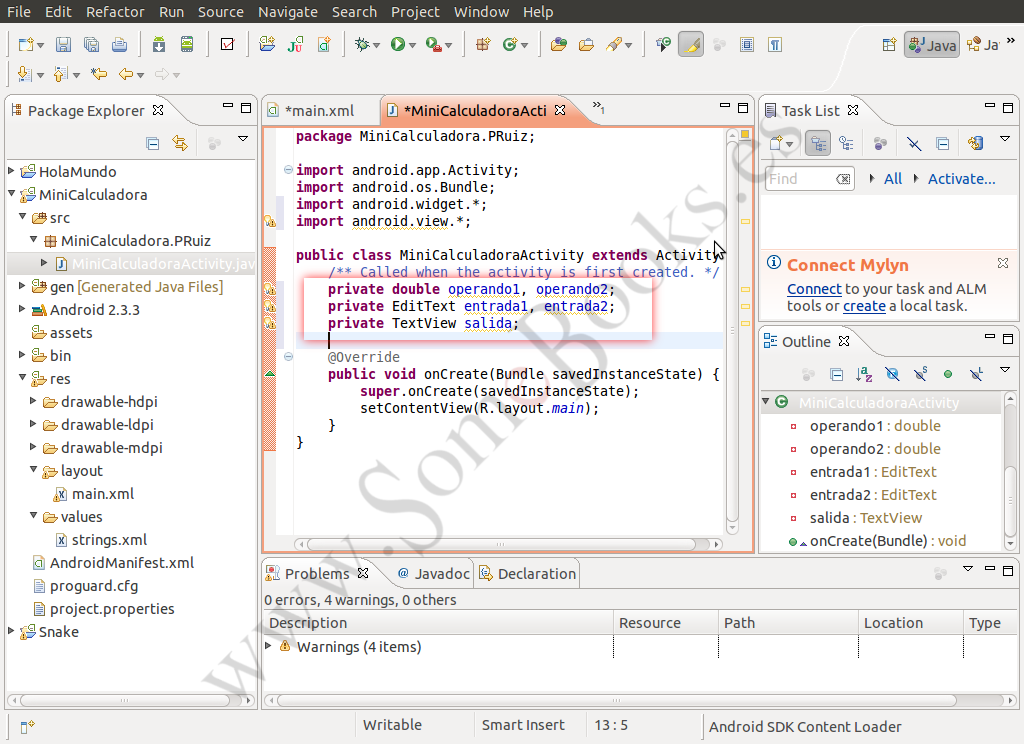
Después de esto, tendremos que crear las variables con las que trabajaremos en el resto del programa: dos para hacer referencia a los cuadros de texto, una más para referirnos a la etiqueta de resultado y, finalmente, dos variables numéricas para recoger a los operandos:
Observa que el alcance de todas las variables es privado y que, salvo las numéricas, su tipo corresponderá con los elementos gráficos de nuestra interfaz.
El código que hemos insertado es el siguiente:
Código fuente
private double operando1, operando2;private EditText entrada1, entrada2;private TextView salida;
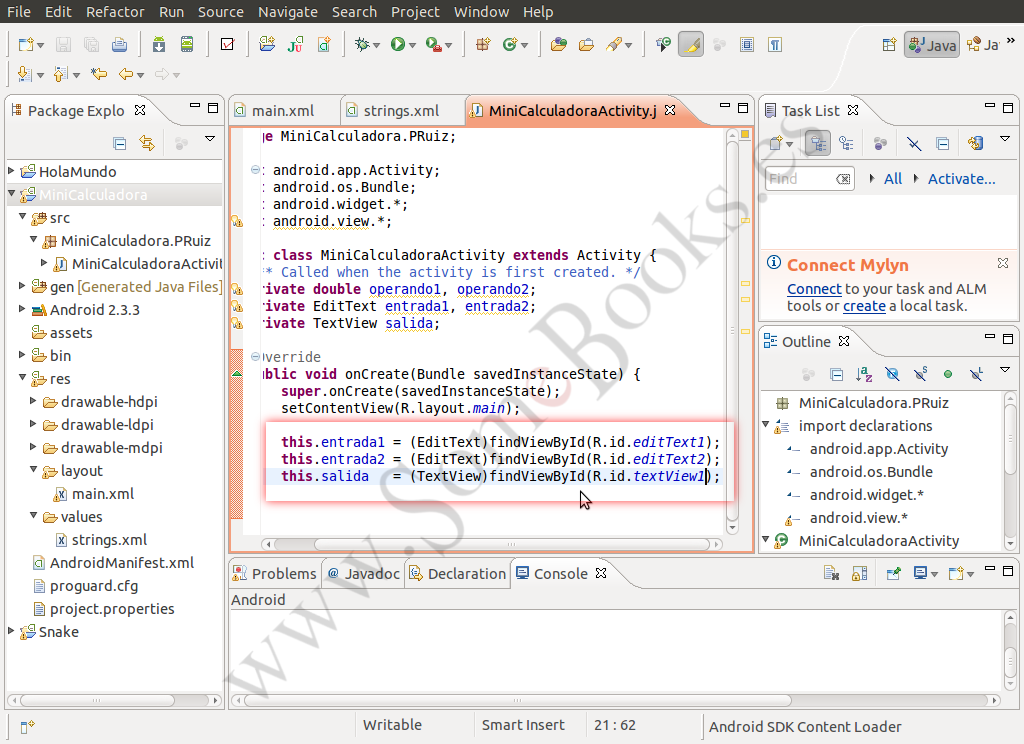
Lo siguiente será asignar a las variables del punto anterior los recursos de nuestra interfaz gráfica:
Comenzamos creando una línea en blanco antes de la llave que cierra el método onCreate().
De nuevo, tienes aquí el código de las tres líneas que hemos insertado más arriba:
Código fuente
this.entrada1 = (EditText) findViewById(R.id.editText1);this.entrada2 = (EditText) findViewById(R.id.editText2);this.salida = (TextView) findViewById(R.id.resultado);
Después de esto, comenzaremos a crear los métodos que realizarán las operaciones indicadas en los botones. Lógicamente, necesitaremos cuatro métodos, uno por cada operación que realiza la calculadora. Por ejemplo, comencemos por la suma:
6
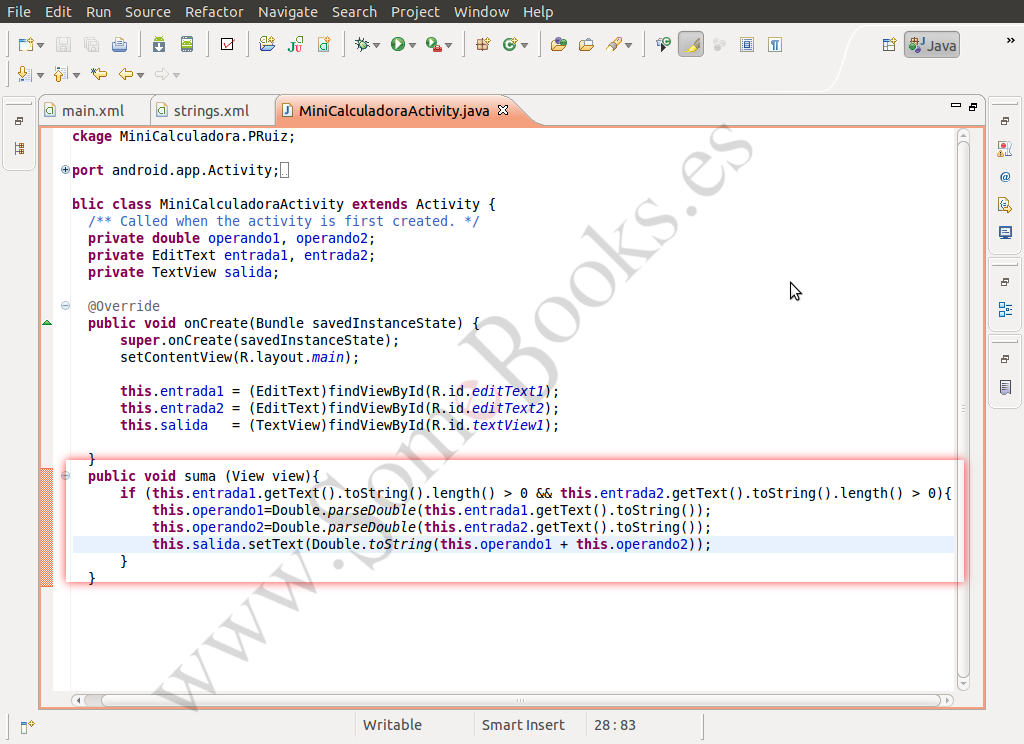
Crearemos una línea en blanco justo después de la llave que cierra el método onCreate() y escribiremos las órdenes que puedes ver en esta imagen.
A continuación tienes el código que hemos insertado. Observa que sólo se efectuará la operación cuando ambos cuadros de texto tengan algún contenido. Es decir, cuando la cantidad de caracteres que contienen sea mayor que cero.
Código fuente
public void suma(View view) {if(this.entrada1.getText().toString().length() > 0&& this.entrada2.getText().toString().length() > 0) {this.operando1 = Double.parseDouble(this.entrada1.getText().toString());this.operando2 = Double.parseDouble(this.entrada2.getText().toString());this.salida.setText(Double.toString((this.operando1 + this.operando2)));}}
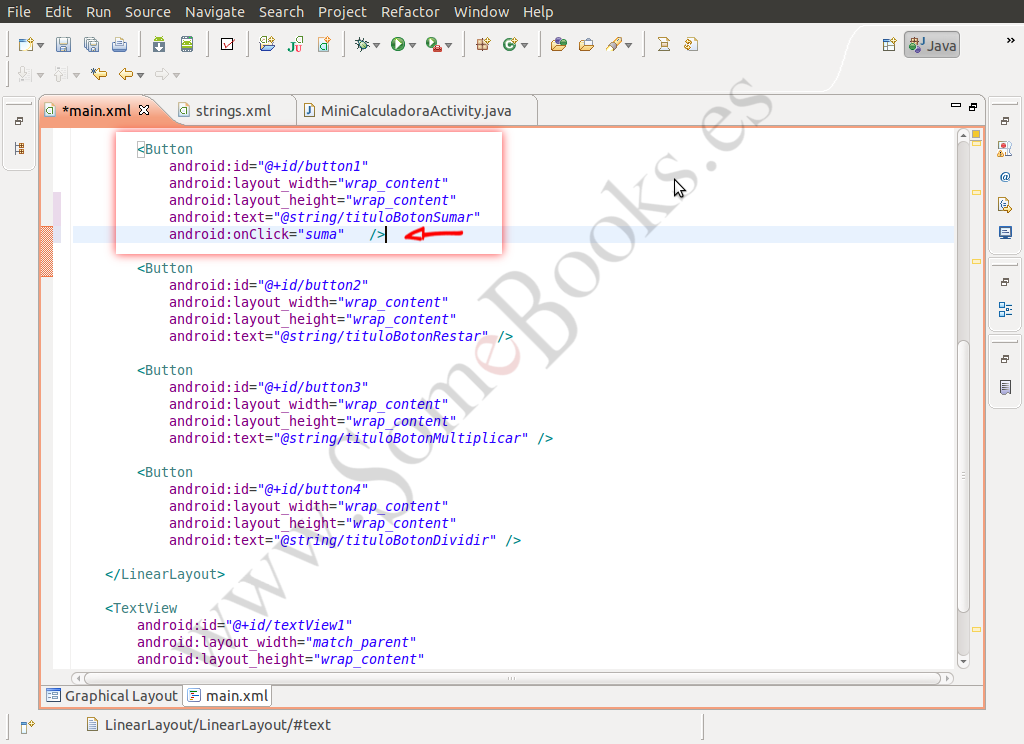
Ya casi estamos, sólo nos queda decirle al botón sumar dónde se encuentra el código que tiene que ejecutar cuando lo pulsemos. Para conseguirlo, deberemos volver al archivo main.xml y buscar la etiqueta Button que se corresponde con el botón de suma. A continuación, le añadiremos la siguiente línea de código:
Código fuente
android:onClick="suma" El aspecto final de la etiqueta Button será así:
7
Asegúrate de mantener los caracteres />. Si los borramos accidentalmente, Eclipse detectará un error y no compilará el programa
 |
 |
 |